
Diseñar un sitio web optimizado para móviles no es una opción, es una necesidad.
Muchas de las webs que visitamos desde nuestros dispositivos móviles parece que presentan una estructura responsiva.
Esto quiere decir que en el proceso de maquetación de la página web se ha aplicado un Responsive Web Design para conseguir que toda la estructura y contenido de la web se vea correctamente en nuestros teléfonos y tablets.
¿Qué entendemos por “verse correctamente” en dispositivos móviles?
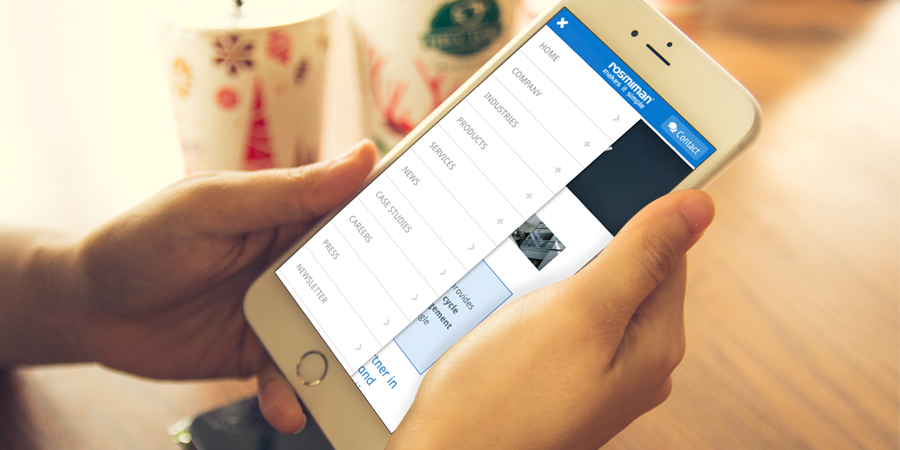
Algunos diseños adaptados a móvil no tienen en cuenta la usabilidad de la interfaz de la web, simplemente se centran en que la web quede “entubada” dentro de los límites de la pantalla del teléfono:


En este tipo de maquetación podemos encontrar 3 grandes fallos de usabilidad que comentamos a continuación:
Como podemos ver en las anteriores imágenes, los enlaces que aparecen en la zona azul de la parte de arriba quedan apelotonados:
Se reduce drásticamente la zona de pulsado disponible para cada enlace (con lo que podría llevarnos fácilmente a pinchar en uno de los enlaces próximos al enlace objetivo, ya que en vez de hacer click con el ratón, hacemos tap con nuestro dedo) y aparte, dando sensación de desorden en la maquetación.
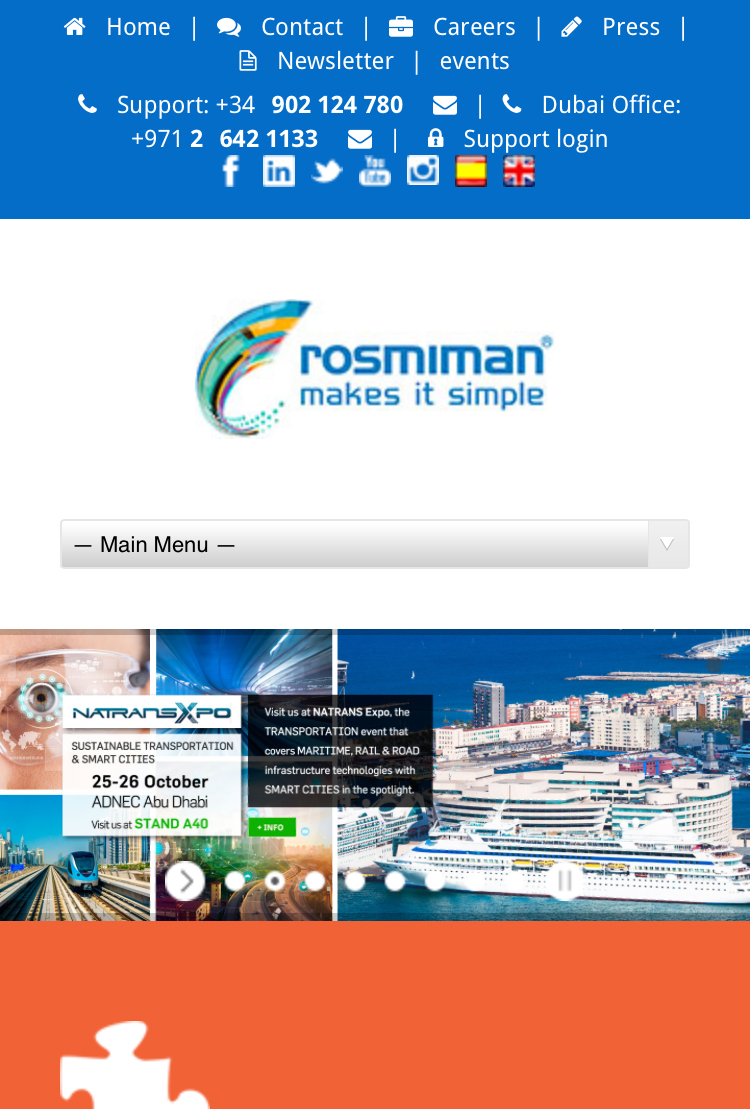
Nada más entrar a la web desde nuestro dispositivo móvil, vemos que el logotipo de la empresa queda “muy abajo” de la zona superior. Dependiendo de cómo carguemos la web por primera vez, si con la pantalla horizontal o vertical, veremos el logo a la primera o no.
Esta mala práctica crea una sensación de incertidumbre para el usuario que navega por nuestra web ya que de un primer vistazo no sabe qué empresa está visitando online.
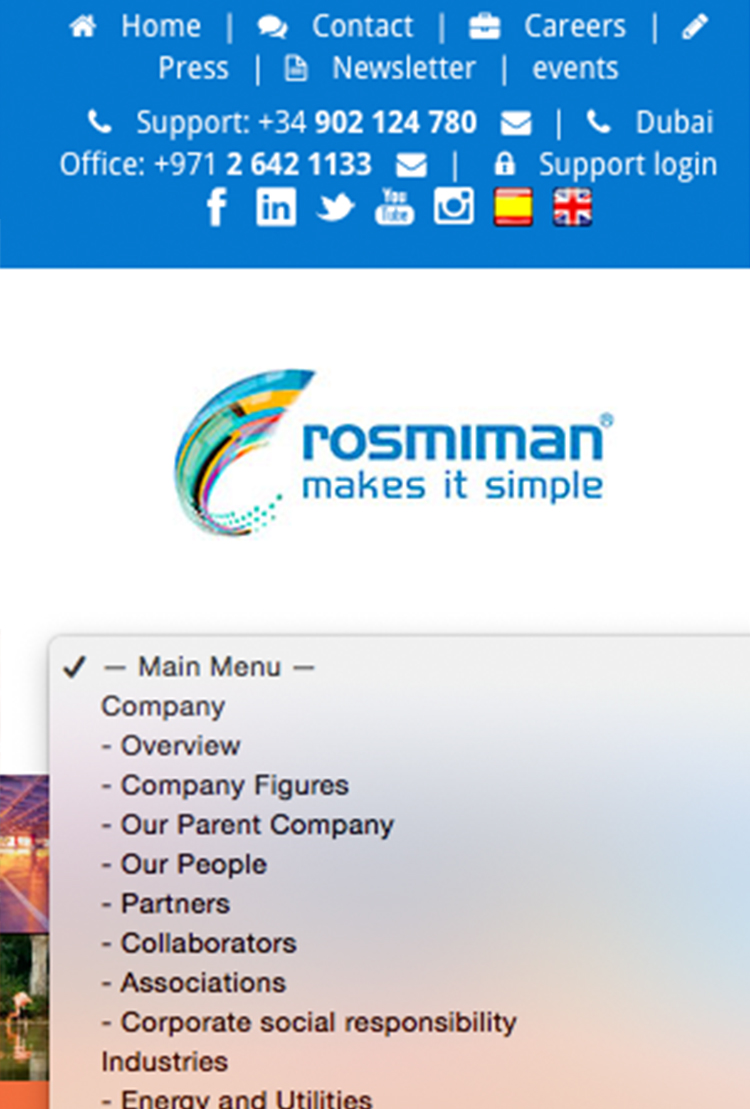
Otra mala práctica es colocar el menú de navegación principal de la web en la zona de contenido, ya que si tenemos muchos enlaces en el menú, éste se extenderá de manera vertical y tendremos que utilizar el scroll general del teléfono.
Dentro de esta manera de maquetación responsiva, hay algunos casos “como este” en el que se utiliza la etiqueta <select> para desplegar el la navegación principal, reduciendo así las posibilidades de estilizar ese elemento ya que el propio navegador aplicará sus estilos por defecto para esta etiqueta HTML.
Todos estos tipos de maquetación los solemos encontrar en plantillas con diseños predefinidos que intentan cumplir las necesidades de un número elevado de usuarios.
Pero como bien sabemos, ningún proyecto web es igual que otro, por lo que la personalización en estos casos es nuestra mejor aliada.
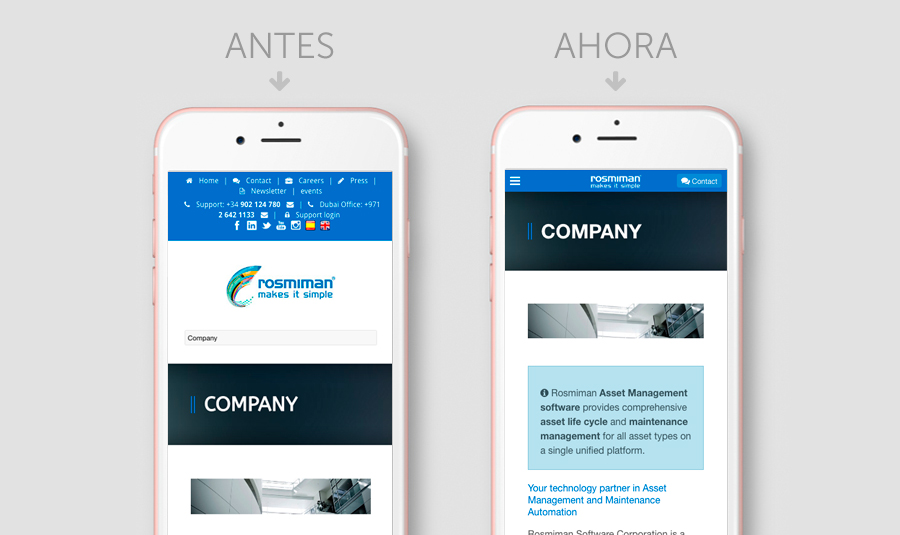
Es la situación de nuestro cliente Rosmiman IWMS, para el que se ha elaborado una maquetación responsiva y adaptada a la usabilidad de un teléfono móvil corrigiendo los anteriores errores que encontrábamos en su antigua versión mobile. A continuación os explicamos las mejoras que hemos implementado:
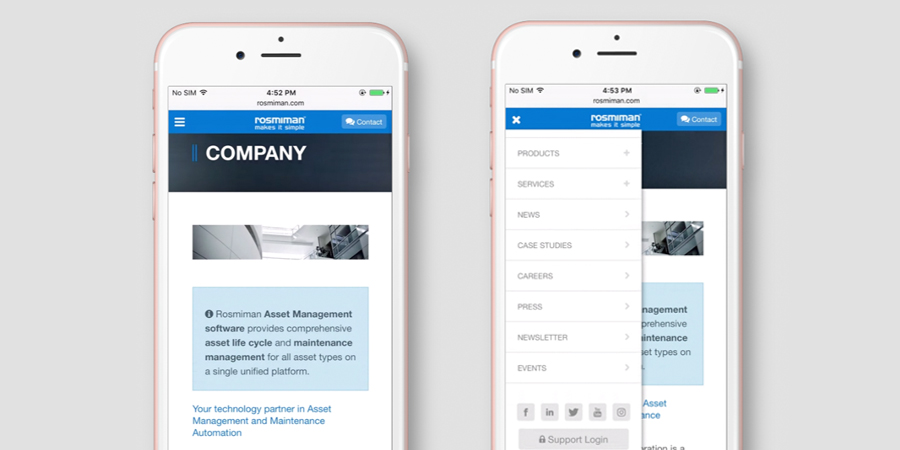
Cuando accedemos a la web, lo primero es detectar si se trata de un dispositivo con la pantalla táctil, si es así, movemos los elementos de esta zona a un panel que colocamos fuera de la zona visible del teléfono, y que al hacer “tap” sobre el botón de menú (que colocamos en la zona azul de arriba) se despliega de manera horizontal a lo ancho del dispositivo.
Colocamos en esa zona el logotipo de la empresa, que como podréis observar, es un logo optimizado para versiones móviles, reducido de tamaño y con un color plano para que se distinga en la zona azul.
Mantenemos el enlace de contacto en la zona azul, pero le damos un aspecto mejorado haciéndolo similar a un botón para que sea más fácil ser pulsado, y para terminar con esta zona, le aplicamos una posición fija para que siempre quede visible toda la franja azul en la zona de arriba del dispositivo.

Para que sea más fácil para el usuario acceder a las diferentes secciones de la web, movemos el menú principal de navegación al nuevo panel de la izquierda y lo dotamos de un sistema desplegable mucho más cómodo y amigable que cuenta con un scroll individual para poder desplazarse de manera vertical únicamente por la zona del panel.
De esta manera, conseguimos que el usuario acceda con mayor facilidad a todas las secciones de la web y disfrute de una navegación fluida desde su teléfono móvil.
A continuación os mostramos el antes y el después de la web en su versión mobile:

Nos hemos dado cuenta que no es lo mismo un diseño web que se visualice en una pantalla de escritorio que en la de un dispositivo táctil, ya sea por temas de anchura en la pantalla o por su naturaleza a la hora de interactuar con la misma.
Por lo tanto, tenemos que recurrir a técnicas más profesionales que nos permitan sacar el máximo provecho a nuestra web y facilitar la navegación a nuestros clientes.
